nx를 활용하면서 단순히 코드를 재사용하는 뿐만 아니라, cli에서 제공하는 다양한 기능을 사용할 수 있다. 특히 cli 부분은 굉장히 유용한데, nestjs의 cli와 비슷한 느낌이었던 것 같다.
NX cli
generate
@nwrl에서 제공하는 패키지들에서 다양한 자동화 코드를 제공하고 있다. 예시로서 @nwrl/next는 app, lib, component, page 등을 생성할 수 있다. 예시는 다음과 같다.
1
nx generate @nwrl/next:application example-app --directory=/example
위의 명령어가 실행되면 apps/example 경로에 example-app 프로젝트와 example-app-e2e가 생성된다. 생성시에는 다양한 옵션들을 설정할 수 있다.
next 뿐만 아니라 javascript, react, nest등도 생성할 수 있다.
build, serve 그리고 run
코드를 생성해줄 뿐만아니라, 당연히 기본 기능도 제공하고 있다. build, serve 키워드를 통해 타겟을 빌드하거나 개발 환경으로 서브할 수 있다.
1
nx run <PROJECT_NAME>:build:production
위의 명령이 빌드 명령을 실행하는 항목인데, nx build가 아니라 nx run인 점을 확인할 수 있을 것이다. 이 이유는 각 어플리케이션의 project.json에 있는 스크립트 내용을 확인해보면 build, serve 등의 명령어가 적혀있는 것을 알 수 있다.
기본적으로 빌드와 실행 명령어를 build, serve라는 이름으로 제공하고 있는 것으로 보인다.
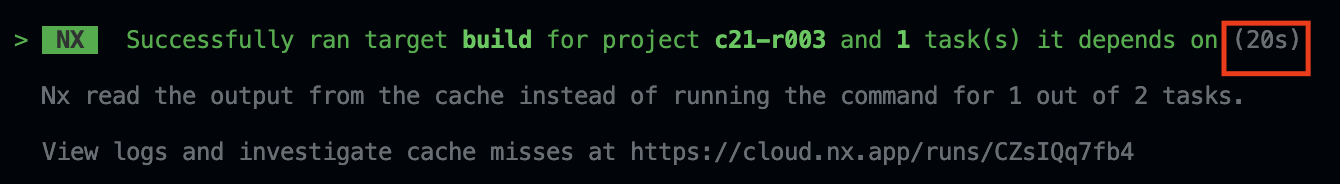
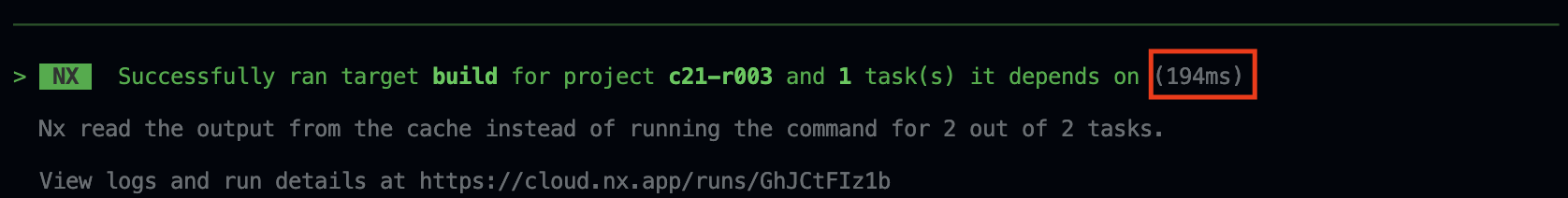
build의 경우 조금 특이한 점은 computation cache를 제공한다는 점이다. 앱을 빌드하는 경우, 연관된 라이브러리와 어플리케이션을 빌드하여 아티팩트를 생성하게되는데 다음 빌드에서 변경 점이 없이 이미 빌드한 결과물을 참조하게 된다면 해당 캐시를 활용하여 빌드하게 된다.
 최초 빌드한 시간
최초 빌드한 시간
 캐시 결과
캐시 결과
graph
cli 이외에도 다양한 nx의 장점이 있는데, 그 중 graph를 꼽을 수 있다. 아래의 명령어를 입력하면 각 어플리케이션 간의 의존도 그래프를 출력하여 준다.
1
nx graph
자동으로 storybook처럼 그래프 관련 웹 사이트를 출력하여준다. 간략하게 의존성 파악을 할 수 있다.
affected
nx의 주요 기능중에는 affected도 있는데, affected는 코드 수정 시에 연관 될 수 있는 요소들을 파악하는데 도움을 준다.
마지막 커밋을 남긴 이후에 해당 커밋에 의해 연관되어있는 항목들에 대해서 특정 역할을 수행할 수 있다.
1
nx affected --target=build
위의 경우에는 마지막 커밋과 연관되어있는 모든 항목들을 build하도록 한다. 이를 이용하면 연관된 모든 항목을 test하거나 lint할수도 있다. 이렇게 하면, 연관된 모든 항목에 대해서 반영 전에 의존성 확인을 할 수 있다.
VS Code + NX Cli
위의 기능들을 활용하는데에는 NX Console을 활용할 수 있다. NX Cli에서 제공하는 다양한 기능들을 form을 활용해서 입력할 수 있게 해준다.
그리고 기본적으로 명령어를 dry-run상태로 실행해주기 때문에, 실행 결과를 미리 볼 수 있다.
마치며
NX를 활용해서 모노레포를 구성해보니, 생각보다 단순한 코드 공유로서는 workspace레벨로도 해결할 수 있지않았나 싶다. 하지만 사용하다보니 nx에서 제공하는 기능이 만만찮아 예상보다 훨씬 많은 이득을 얻었던 듯 하다. generate등은 생각보다 코드 생성을 하는 부분을 많이 줄여주어서 시간을 많이 절약할 수 있었다.